This guide will show you how to add some links to a page and pick the best blocks to really make them pop on the page!
1. Register your account

If you haven't already, register your account by visiting loxly.io/account/register and give your links page a name. This will be the url of your site so choose something related to the way you present yourself online, your Instagram handle for example.
2. Add A Header

All links pages need a header. With Loxly you get multiple types of header to choose from:
-
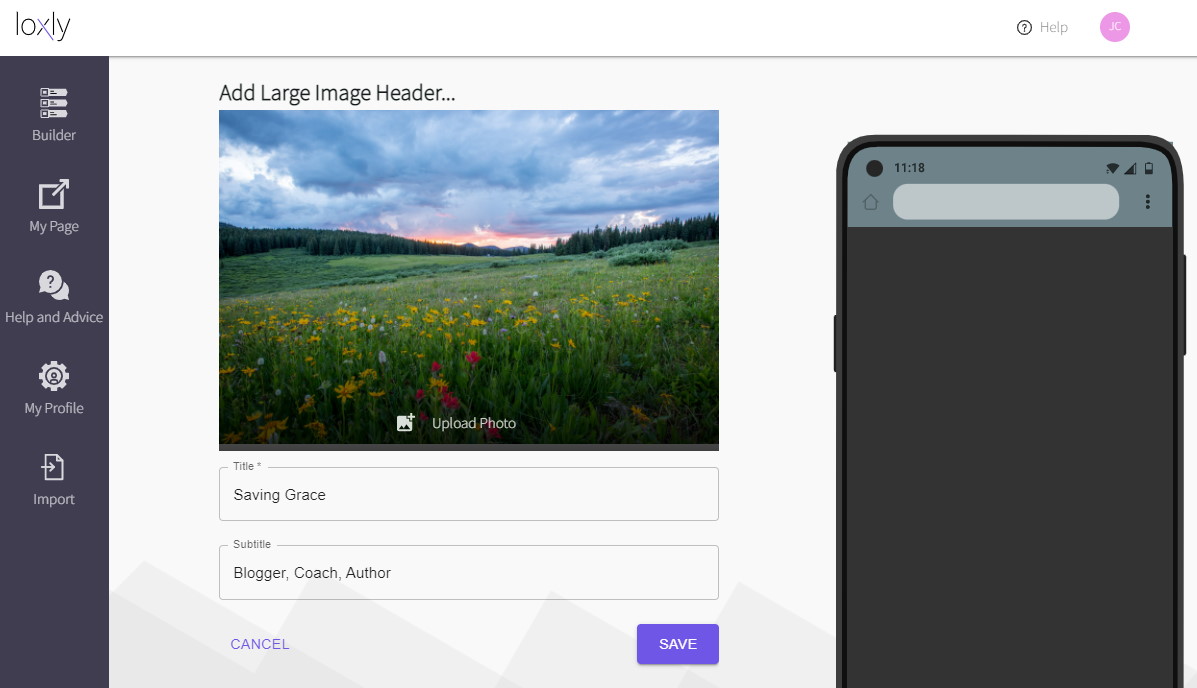
Large Image Header A full-width banner image to show at the top of your site. This header screams "website" at your users so pick a nice, high-resolution image in landscape format.
-
Profile Picture Header A more traditional links page header that you might find on other link-in-bio tools. This header displays your name and your profile picture in a circle.
To add a Large Image Header:

- Select Create New to add a new block to your site
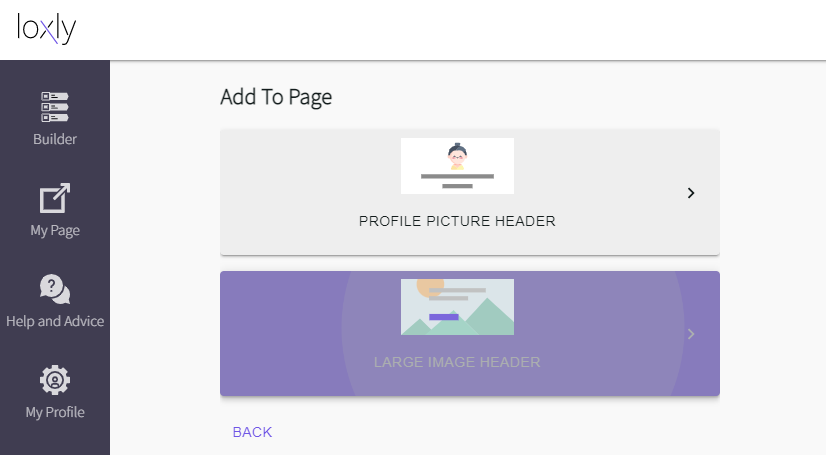
- Click the first option: NEW HEADER
- Select LARGE IMAGE HEADER
- Upload your photo and add some text to welcome your visitors
- Click SAVE to add the header to the preview
3. Add Some Links
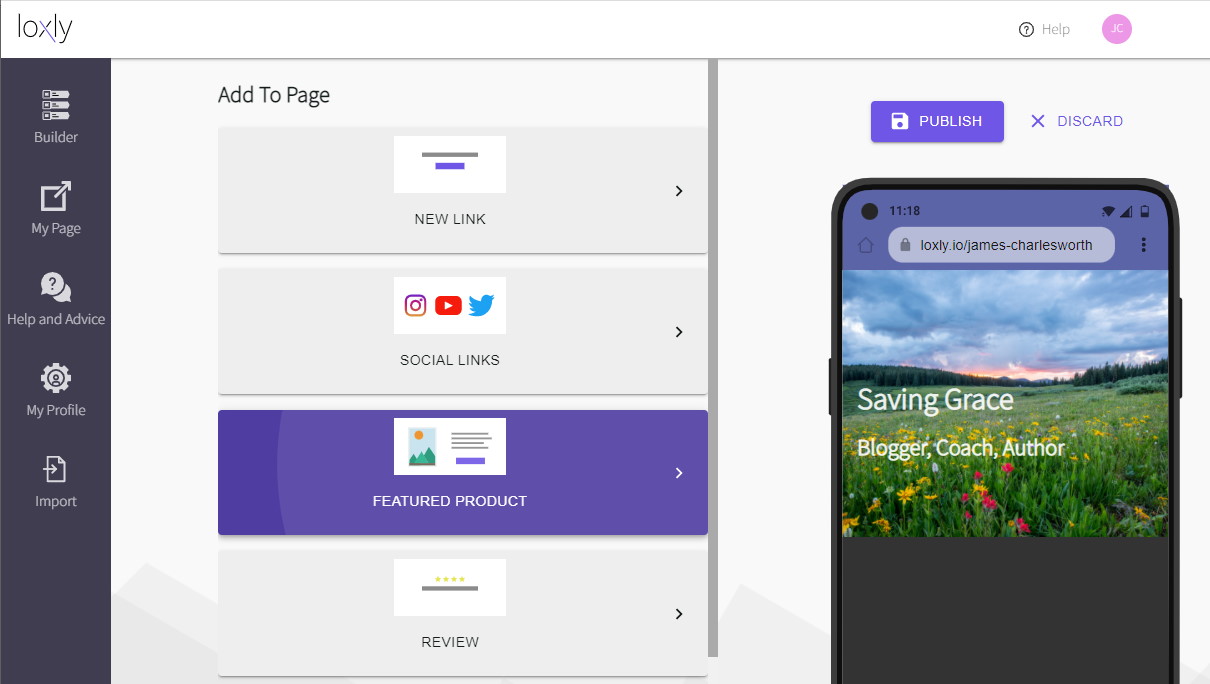
You get multiple different "blocks" to choose from when adding your links. These will display your link and any associated images/text in different ways so pick one that feels appropriate to your link.

Here we are using a Featured Product block, this is good for advertising a product you might want to promote. It has a link for your visitors to follow where they can make a purchase.
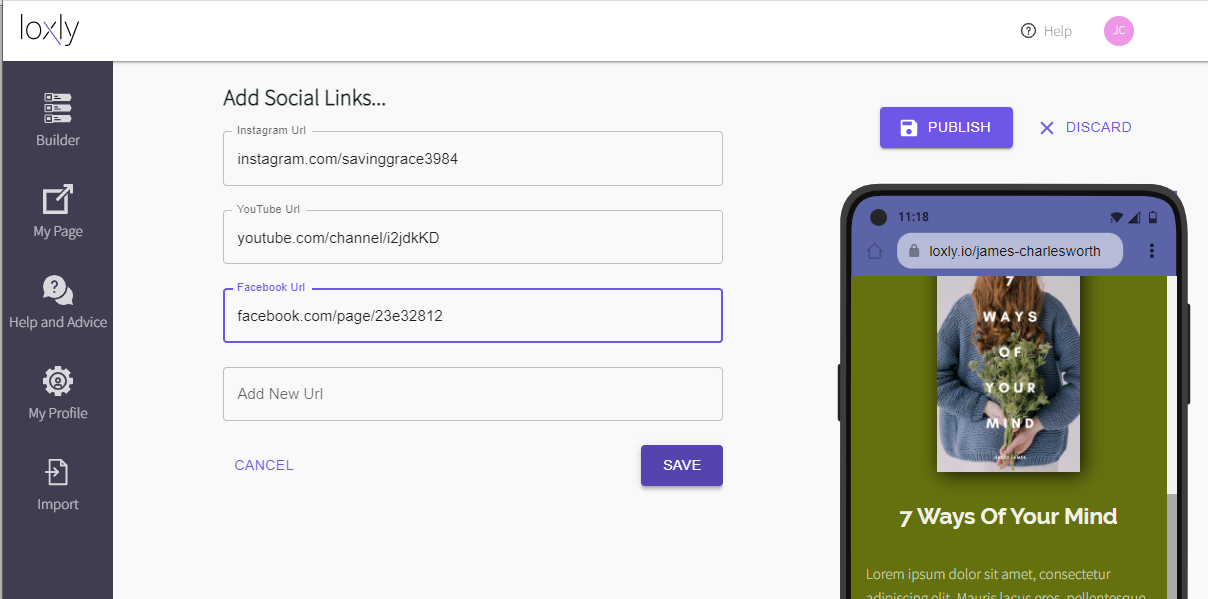
4. Add Your Socials

Show your visitors that you are a real person and post links to your social media profiles and channels. This block type is called SOCIAL LINKS and you can paste as many social media URLs into these text boxes. Loxly will automatically detect which website your profile is on and add the appropriate icon to your page.
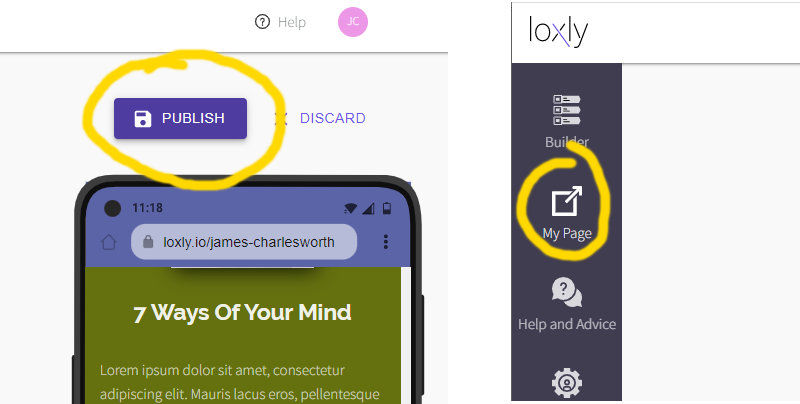
5. Publish Your Site

The final step is to click Publish - then congratulations your site is live! You can find the link to your website on the left hand side under "My Page". If you are on a mobile device this link will be under the app menu in the top left hand corner.

